Fetch() Javascript: mise en pratique
Avant de commencer ce tuto, ouvrez le tutoriel : apprendre Fetch (4min de lecture) afin de bien comprendre la méthode fetch().
Nous allons ici voir plusieurs petits exemples pour :
- récupérer des données d'un fichier json.
- récupérer des images d'une API.
- récupérer et créer des éléments du DOM
- ajouter des eventListeners
- filtrer les données
Ceci afin que les bases soient bien acquises. Ce sera à votre tour ensuite 🙂 .
Récupérer des données d'un fichier Json
Nous allons ici utiliser la méthode fetch() pour récupérer le premier élément d'un tableau.
RENDU FINAL

Créer trois fichiers dans un dossier que vous pouvez nommer par exemple "fetchJsLandscape".
datas.json
index.html
index.js
Dans le fichier datas.json, nous aurons un tableau d'objets qui va contenir pour chaque objet, un nom et une image.
data.json :
[
{
"name": "Plage",
"imageUrl": "https://picsum.photos/id/12/200/300"
},
{
"name": "Forêt",
"imageUrl": "https://picsum.photos/id/28/200/300"
},
{
"name": "Montagne",
"imageUrl": "https://picsum.photos/id/29/200/300"
}
]Dans le fichier index.html, nous allons placer nos balises qui contiendront nos éléments.
index.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutoriel API Fetch Landscape</title>
</head>
<body>
<div id="nameLandscape"></div>
<img id="imgLandscape"></img>
<script src="index.js"></script>
</body>
</html>Dans notre fichier JS, nous allons avec la méthode fetch, récupérer les données de notre fichier Json et les afficher.
Nous allons ici récupérer la première entrée de notre tableau.
index.js :
const fetchLandscape = async () => {
try {
const response = await fetch('datas.json');
const data = await response.json();
// Utilisez les données JSON ici
console.log(data);
document.querySelector("#nameLandscape").innerHTML = data[0].name
document.querySelector("#imgLandscape").src = data[0].imageUrl
} catch (error) {
// Gérez les erreurs de chargement du fichier JSON
console.log('Une erreur est survenue lors du chargement du fichier JSON :', error);
}
};
fetchLandscape();Explication du code ligne par ligne :
const fetchLandscape = async () => { : déclare une fonction fléchée nommée fetchLandscape qui est définie comme asynchrone grâce au mot-clé async.try { : marque le début du bloc d'essai, où nous mettons le code qui peut potentiellement générer une erreur.
const response = await fetch('datas.json'); : effectue une requête réseau en utilisant la fonction fetch pour récupérer le contenu du fichier JSON datas.json. L'opérateur await est utilisé pour attendre que la promesse retournée par fetch se résolve avec la réponse.
const data = await response.json(); : convertit la réponse de la requête en un objet JavaScript en utilisant la méthode json() de la réponse. L'opérateur await est utilisé pour attendre la résolution de cette promesse.
console.log(data); : affiche les données JSON récupérées dans la console du navigateur. Vous pouvez utiliser cette ligne pour vérifier que les données sont correctement récupérées.
document.querySelector("#nameLandscape").innerHTML = data[0].name : sélectionne un élément de la page HTML avec l'ID "nameLandscape" en utilisant document.querySelector. Ensuite, la propriété innerHTML est utilisée pour définir le contenu HTML de cet élément avec la valeur de data[0].name, qui est le nom du paysage.
document.querySelector("#imgLandscape").src = data[0].imageUrl : sélectionne un élément de la page HTML avec l'ID "imgLandscape" en utilisant document.querySelector. Ensuite, la propriété src est utilisée pour définir l'attribut src de cet élément avec la valeur de data[0].imageUrl, qui est l'URL de l'image du paysage.
} catch (error) { : marque le début du bloc catch, où nous gérons les erreurs éventuelles qui se produisent dans le bloc d'essai.
console.log('Une erreur est survenue lors du chargement du fichier JSON :', error); : Cela affiche un message d'erreur dans la console du navigateur en cas d'échec du chargement du fichier JSON. La variable error contient les détails de l'erreur.
}; : marque la fin de la fonction fetchLandscape.
fetchLandscape(); : appelle la fonction fetchLandscape, déclenchant ainsi le chargement des données JSON et l'affichage du nom et de l'image du paysage dans les éléments HTML correspondants.
Fetch() ne renvoie pas directement une réponse, il renvoie une promesse.
Dans une promesse, on a une réponse et un statut.
async/await permet de faire une fonction non bloquante. Le reste de la page peut donc se charger.
Nous allons maintenant continuer en récupérant tous les éléments du tableau et en utilisant document.createElement.
Commençons par un petit rappel sur comment créer un élément.
Dans un fichier createElement.html, créez une <div> avec un id 'parent'.
<body>
<div id="parent"></div>
<script src="createElement.js"></script>
</body>Dans le fichier createElement.js, nous allons utiliser document.createElement avec un exemple d' illustration simplifiée.
Vous devriez voir apparaître sur votre navigateur : "le contenu de l'enfant".
createElement.js :
// Créer un élément parent
const parentElement = document.getElementById("parent");
// Créer un nouvel élément enfant
const childElement = document.createElement("div");
childElement.textContent = "Contenu de l'enfant";
// Ajouter l'élément enfant à l'élément parent
parentElement.appendChild(childElement);Utilisons maintenant document.createElement et foreach avec notre exemple précédent pour récupérer toutes les données du tableau : le nom et l'image de chaque objet.
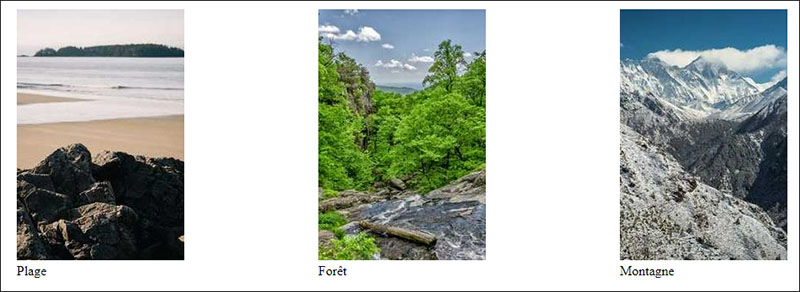
RENDU FINAL

index.html :
<p id="gallery">
</p>const url = "datas.json";
const gallery = document.getElementById("gallery");
const fetchLandscape = async () => {
try {
const response = await fetch(url);
const data = await response.json();
data.forEach(landscape => {
const figure = document.createElement('figure')
const nameGallery = document.createElement('div')
const img = document.createElement('img')
img.src = landscape.imageUrl
img.alt = landscape.name
nameGallery.textContent = landscape.name
figure.appendChild(img)
figure.appendChild(nameGallery)
gallery.appendChild(figure)
});
} catch (error) {
console.log('Une erreur est survenue lors du chargement du fichier JSON :', error);
}
};
fetchLandscape();Nous allons maintenant une classe au nom de l'image dans notre fichier Javascript.
nameGallery.classList.add("nameGallery");
ce qui nous donne dans le fichier index.js :
const url = "datas.json";
const gallery = document.getElementById("gallery");
const fetchLandscape = async () => {
try {
const response = await fetch(url);
const data = await response.json();
data.forEach(landscape => {
const figure = document.createElement('figure')
const nameGallery = document.createElement('div')
nameGallery.classList.add("nameGallery"); // ajout de la classe CSS
const img = document.createElement('img')
img.src = landscape.imageUrl
img.alt = landscape.name
nameGallery.textContent = landscape.name
figure.appendChild(img)
figure.appendChild(nameGallery)
gallery.appendChild(figure)
});
} catch (error) {
console.log('Une erreur est survenue lors du chargement du fichier JSON :', error);
}
};et dans notre fichier style.css (n'oubliez pas d'ajouter la ligne <link rel="stylesheet" href="style.css"> dans le header de index.html) :
#gallery {
display: flex;
justify-content: space-between;
width: 1000px;
}
.nameGallery {
text-transform: uppercase;
text-align: center;
font-weight: 600;
}
forEach est une méthode JavaScript qui permet d'itérer sur les éléments d'un tableau et d'exécuter une fonction sur chaque élément.Elle prend en paramètre une fonction de rappel qui sera exécutée pour chaque élément du tableau.
Dans le tutoriel suivant, nous allons récupérer des images d'une API avec la méthode fetch().