Une boucle for en Javascript permet de répéter un bloc d'instructions en fonction des paramètres qu'on lui indique.
Syntaxe de la boucle for
Exemple :
for (let i = 0; i < 10; i += 1) {
console.log(i);
}Dans les parenthèses, nous avons trois paramètres.
- En premier paramètre, on déclare une variable pour initialiser une valeur.
- On indique ensuite jusqu'à quand la boucle va agir. Dans l'exemple ci-dessus, i va s'exécuter tant qu'il sera inférieur à 10.
- En dernier paramètre, nous avons l'incrémentation.
Dans l'exemple ci-dessus i += 1 est égal à i = i + 1 ou encore à i++ .
On part donc dans l'exemple de 0 et on ajoute 1 jusqu'à ce qu'on arrive à 9.
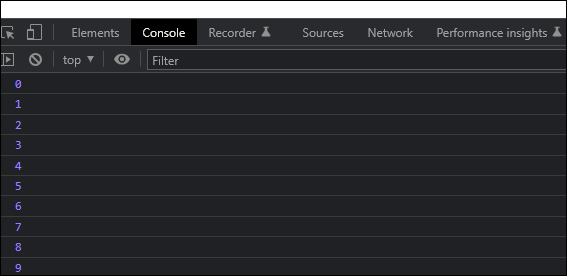
Ce qui donne dans la console :

for (let i = 10; i > 0; i--) {
console.log(i);
}Itérer sur un tableau avec for
const array = [1, 2, 3, 4, 5];
for (let i = 1; i <= array.length; i++) {
console.log(i);
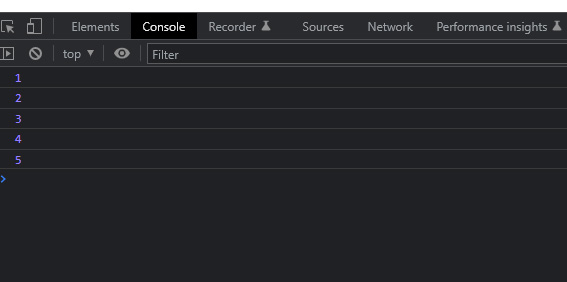
}Ensuite, il utilise une boucle for pour parcourir les éléments du tableau et afficher les valeurs de i .
Itérer sur un tableau avec for of (plus rapide)
const tab = [1,2,3,4,5];
for(let item of tab){
console.log(item);
}
ForEach
La méthode forEach prend en paramètre une fonction de callback.
Exemple :
Vous allez au marché et vous ramenez dans votre panier : des fraises, des kiwis, du saumon, du citron. Les étapes :
1/ Déclarez votre constante pour votre panier que vous nommerez card.
2/ Effectuez une boucle pour lister les éléments de votre panier.
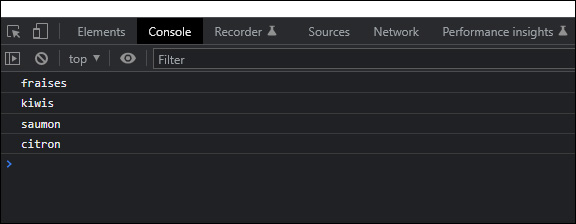
const card= ["fraises", "kiwis", "saumon", "citron"];
card.forEach(food => console.log(food));
Un autre exemple avec la méthode forEach qui récupère en argument la valeur et l'index.
const tab = [1,2,3,4,5];
tab.forEach(function (value, index){
console.log(`value : ${value}, index: ${index}`);
});
Ce qui nous donne :

const tab = [1,2,3,4,5];
tab.forEach((value, index) => {
console.log(`
value: ${value}, index: ${index}
`);
});Solution :
const card = ["fraises", "kiwis", "saumon", "citron"];
card.forEach((food, index) => {
console.log(
`Food : ${food} - Index : ${index}`
);
});constcard = ["fraises", "kiwis", "saumon", "citron"];
for(let i = 0; i < card.length; i++) {
console.log(card[i], " - index : " + i);
}