Il est essentiel de bien structurer votre page HTML, que ce soit pour vos visiteurs ou pour les moteurs de recherche qui vont vous référencer.
Les balises de titres
Votre page HTML va s'organiser par des balises de titre classées par ordre d'importance.
<h1>...</h1> : votre titre le plus important. Cette balise se positionne en début de page et ne doit être utilisée qu'une seule fois par section.
<h2>...</h2> : votre titre de deuxième importance qui pourrait être équivalent à un sous-titre de la balise <h1>.
<h3>...</h3> : votre titre de troisième importance qui pourrait être équivalent à un sous-titre de la balise <h2>.
etc ...
Passons à la pratique maintenant.
Dans Visual studio Code, créez un nouveau dossier à l'emplacement que vous souhaitez sur votre ordinateur et nommez-le "tutoriel-html".
Créez maintenant votre page d'accueil que vous nommez "index.html".
Insérez la structure de base de votre page html (avec visual studio code en installant l'extension Emmet Live, vous n'aurez qu'à taper un point d'exclamation suivi de la touche entrée pour que votre code de base s'affiche).
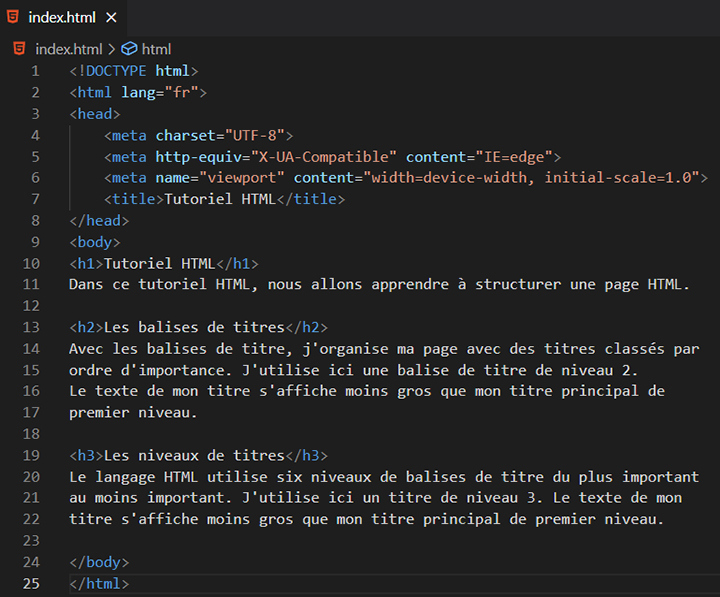
A l'intérieur de vos balises <body> ... </body>, écrivez le texte ci-dessous en utilisant les balises de titre :

Dans l'explorateur de visual studio code, faîtes-clic droit sur votre fichier "index.html" puis copier le chemin.
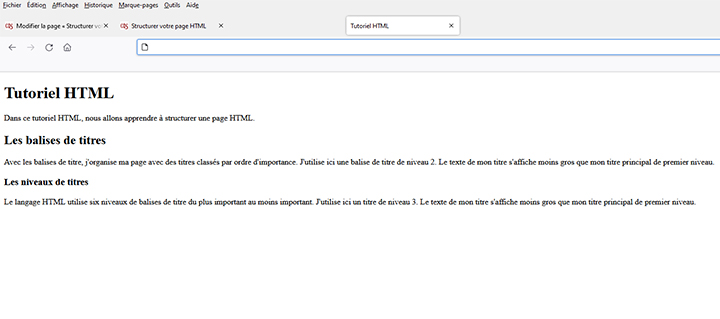
Collez l'url dans votre navigateur. Ce qui vous donne :

Les paragraphes et saut de ligne
Nous allons maintenant créer des paragraphes et saut de ligne afin d'organiser le texte de votre page.
Vous pouvez voir dans l'exemple ci-dessus que nos textes s'affichent sur la même ligne.
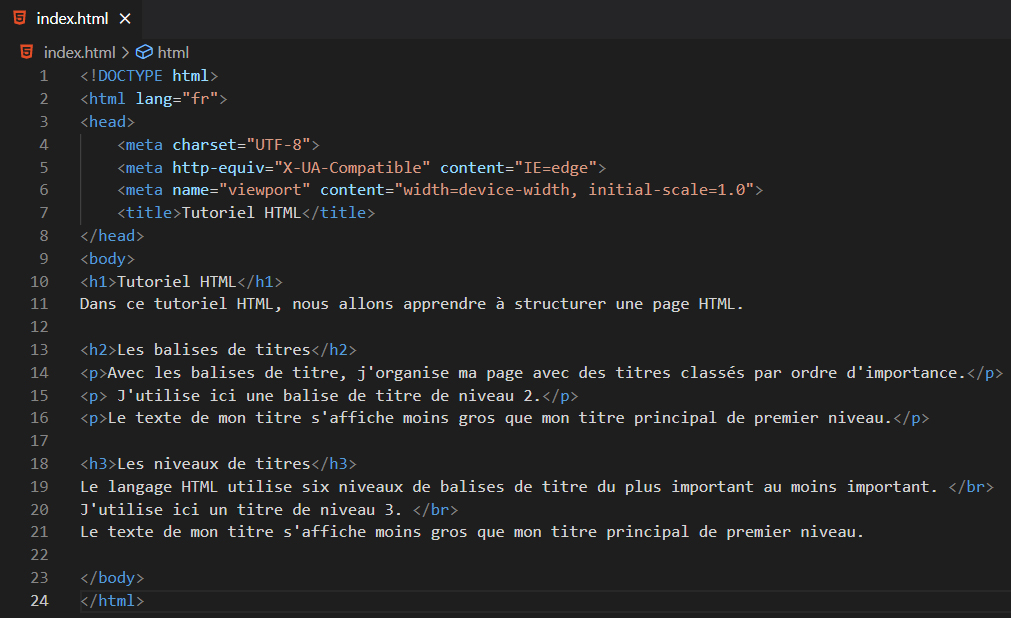
Nous allons pour le texte situé sous le titre de niveau 2 ajouté un paragraphe en utilisant <p> ... </p>.
Sous le titre de niveau 3, nous allons effectué un saut de ligne avec la balise </br> qui est une balise orpheline.
A vous ! Insérez dans VSCode les paragraphes et le saut de ligne.

Ce qui vous donne dans votre navigateur :


