Devenez un pro de la mise en page en CSS3 avec ce tutoriel Flexbox.
Apprenez les propriétés de base de flexbox associés à des exercices pour la mise en pratique.
Pour pouvoir réaliser cette mise en page avec flexbox, nous aurons besoin de connaître :
- Qu'est-ce-que flexbox
- Comment fonctionne Flexbox
- Les propriétés de base de Flexbox
Flexbox
Flexbox est un modèle de boîte flexibles.
C'est un système d'affichage (display) qui va vous permettre de positionner des éléments parents (container) et éléments enfants (items).
Les différents éléments sont disposés soit en ligne, soit en colonne. C'est un système unidimensionnel.
Grâce à Flexbox, vous pourrez créer des mises en page complexes et professionnelles avec un design adaptatif à toutes tailles d'écran.
Fonctionnement de Flexbox
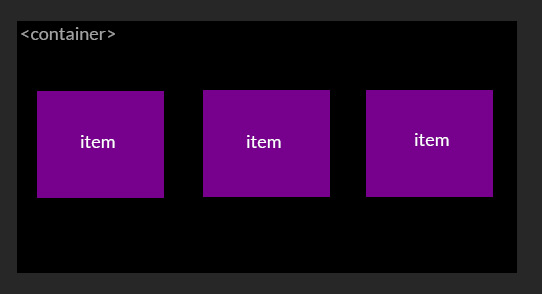
Avec Flexbox, vous allez définir dans votre page des containers à l'intérieur desquels vous allez intégrer des éléments (items).
Le container sera le parent et les items, les enfants.

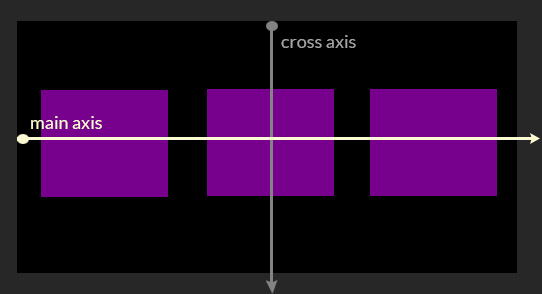
Vos items (vos éléments enfants) vont se positionner sur l'axe principal (main-axis). Celui-ci peut être horizontal ou vertical.
Si votre axe principal est horizontal, votre axe transversal (cross axis) sera vertical et vice-versa.
Avec flexbox, vous avez donc deux axes : l'axe principal nommé main axis et l'axe transversal nommé cross axis.

Prenons l'exemple d'une mise en page basique par défaut. Lorsque vous entourez vos éléments avec des div, le comportement par défaut sera de type block. Chaque élément se positionnera sur une ligne.

Voici le code de base pour ce rendu avec des éléments de type block. Ouvrez votre éditeur de texte et créez deux fichiers : index.html et style.css.
Tapez le code ci-dessous pour obtenir le rendu de l'image précédente.
See the Pen
Block CSS by anna (@cds-creation-de-site)
on CodePen.
Les propriétés de base de Flexbox
Passons maintenant à un modèle de boite flexible en utilisant Flexbox.
Pour cela, nous allons attribuer la propriété "display" et lui attribuer la valeur "flex".
A savoir que la propriété "display" définit le type d'affichage pour le rendu d'un élément et la disposition utilisée pour ses éléments fils (source MDN).
"Flex" s'applique toujours à l'élément parent, donc à notre container dans notre fichier CSS.
Testez en ajoutant "display:flex" à votre container dans votre fichier style.css.
.container{
display:flex;
width: 800px;
background-color:rgb(211, 211, 211);
}RENDU :

En mettant la valeur "flex" à votre élément parent (le container), vos éléments enfants se positionnent côte à côte et par défaut à gauche.
Positionnement sur l'axe horizontal ou vertical :
La propriété "flex-direction" permet de positionner les éléments sur l'axe principal, horizontalement ou verticalement.
Testez les différentes propriétés ci-dessous avec ce code de base :
See the Pen
flex-direction by anna (@cds-creation-de-site)
on CodePen.
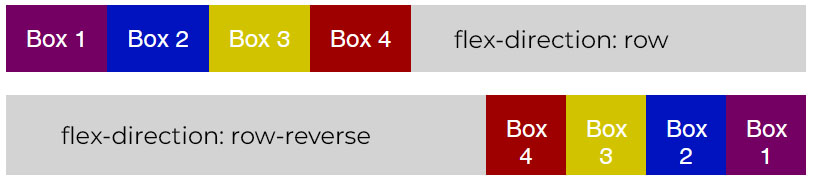
- flex-direction:row
positionne les éléments sur une ligne (par défaut).
- flex-direction:row-reverse
positionne les éléments sur une ligne en sens inversé.

-flex-direction: column
Positionne les éléments sur une colonne.
- flex-direction: column-reverse
Positionne les éléments sur une colonne en sens inversé.

Le retour à la ligne :
La propriété "flex-wrap" indique si les items restent sur une seule ligne ou s'ils doivent être affichés sur plusieurs lignes avec un retour automatique lorsqu'il n'y a plus de place dans le container.
Par défaut, la propriété "flex-wrap" a comme valeur "no-wrap" (pas de retour à la ligne).
Vous pouvez voir en testant le code ci-dessous que les items sont alignés et le dernier dépasse du container.
See the Pen
flex-wrap by anna (@cds-creation-de-site)
on CodePen.
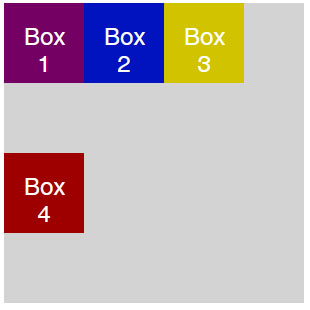
Pour pouvoir effectuer un retour à la ligne, nous allons utiliser la valeur "wrap". Ce qui donnera :

Testez avec les différentes valeurs ci-dessous :
nowrap : comportement par défaut - pas de retour à la ligne.
wrap : les items vont à la ligne lorsqu'il n'y a plus la place dans la container.
wrap-reverse : les items vont à la ligne, lorsqu'il n'y a plus la place dans le container mais en sens inverse.
La propriété "flex-flow"
La propriété "flex-flow" est un raccourci qui va prendre en compte "flex-direction" et "flex-wrap".
Exemple :
flex-flow : row wrap;Ci-dessus "flex-flow" indique que les items vont se positionner horizontalement et qu'il y aura un retour à la ligne.
Nous allons voir dans le tutoriel suivant le positionnement des items et nous passerons ensuite à des exemples concrets.

