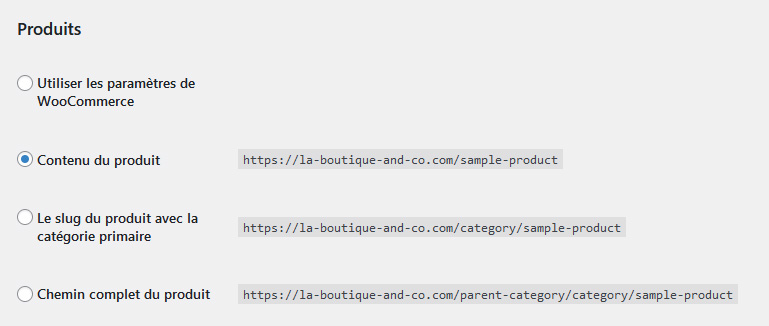
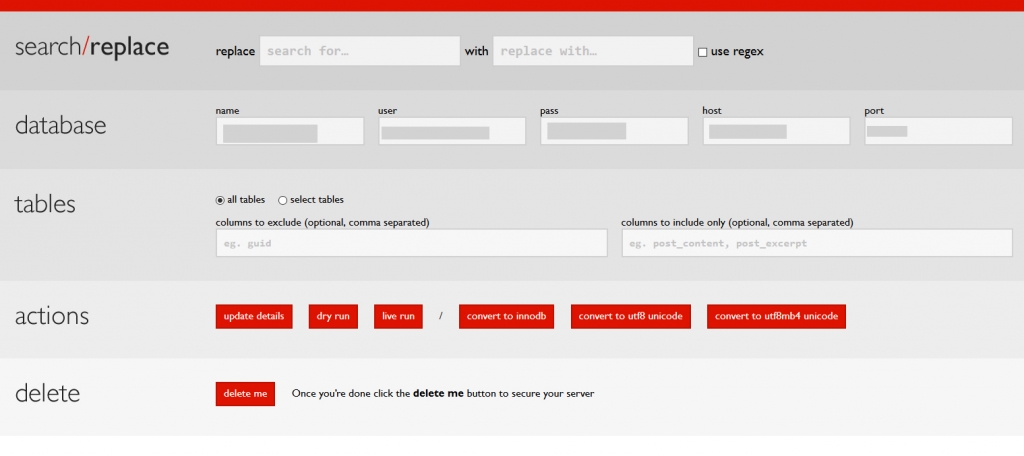
Modifier les permaliens et supprimer /product
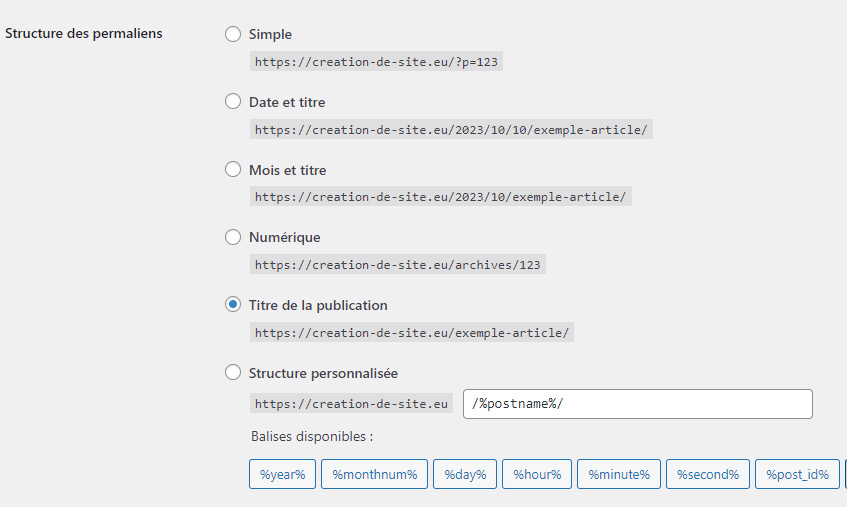
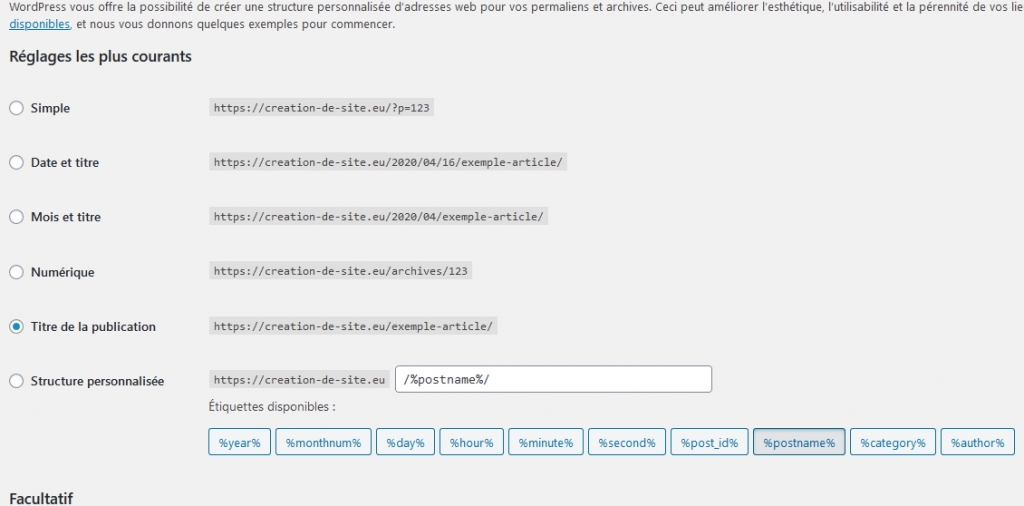
La structure des permaliens Il est important de définir la structure des permaliens dès le début de la création de votre site WordPress pour plusieurs raisons : Consistance des URLs : Lorsque vous commencez à publier du contenu, chaque article ou page que vous créez génère une URL (permalien). Si vous modifiez la structure des […]
Modifier les permaliens et supprimer /product Lire la suite »