Créer une page en HTML : Commençons par quelques bases essentielles et nous passerons ensuite rapidement à la pratique en créant notre première page en HTML.
Qu'est-ce que le HTML?
HTML (Hyper Text Markup Language) est un langage qui définit les structures logiques d'un document.
C'est avec le HTML que vous allez écrire le contenu de votre page.
Une page HTML est composée de commandes HTML appelées instructions.
Toutes les commandes HTML sont introduites par des balises. Ce sont des balises d'ouverture ou de fermeture (les balises en paire) :
<title>Mon premier site en HTML</title>La balise de fermeture se différencie par sa barre oblique (slash).
Il existe également des balises orphelines comme par exemple la balise pour intégrer une image :
<img ...>
Les commandes HTML sont en anglais, elles sont l'abréviation d'un terme anglais.
Elles ne font pas la différence entre les majuscules et minuscules.
Les caractères spéciaux et accents sont codés : é = é - è = è
LA STRUCTURE DE BASE
Toutes pages HTML commence par l'instruction <html> et se terminent toujours par l'instruction</html>.
<html>
...
</html>L’intérieur de votre page HTML se compose de deux parties : l'en-tête (head) et le corps (body).
L'en-tête
Celui-ci permet de donner des informations importantes sur votre page et n'est pas affiché dans le navigateur.
Il se situe entre <head> et </head>.
L'unique commande affichée est votre titre qui sera visible dans la barre de titre du navigateur. Il est donc important de bien choisir votre titre.
Le corps
Entre <body> et </body> se trouvent le texte, les liens, les éléments graphiques etc...
Code de base pour une page HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> Titre de mon site</title>
</head>
<body>
Le corps de ma page visible par l'internaute
</body>
</html>- La première balise <!doctype html> est là pour indiquer que votre page est en HTML.
- La balise <meta charset="UTF-8"> correspond à l'encodage. UTF-8 est la méthode d'encodage.
Elle permet d'afficher les caractères spéciaux comme les accents dans presque toutes les langues.
Lorsque vous utilisez un éditeur de texte, il faut donc vérifier que votre fichier est bien enregistré en UTF-8.
Elle se place en premier afin de prendre en compte tous les éléments qui vont suivre dans votre page.
Les commentaires
Mettre des commentaires dans vos pages vous permettra de bien visualiser tous les éléments de votre page et de comprendre plus facilement sa composition.
Un commentaire s'introduit ainsi :
<!-- mon commentaire -->Il ne sera pas visible par l'internaute mais peut s'avérer bien utile pour vous, surtout si vos pages sont longues.
A RETENIR
Une page HTML est composée de commandes HTML appelées instructions.
Les commandes HTML sont introduites par des balises en paire ou des balises orphelines.
Une page HTML est composée de deux parties : L'en-tête (head) et le corps (body)>
Votre première page en HTML
Votre page d'accueil en HTML devra toujours se nommer "index.html".
Recopiez maintenant le code de base indiqué plus haut sur la page "index.html" de votre éditeur de texte (pas de copier coller !).
Et dans la partie <body> ... <body>, écrivez ceci :
"Mon premier site en HTML
Comment débuter en HTML
Je suis des cours sur CDS pour apprendre le HTML. Rapidement, je vais pouvoir créer mon premier site."
Enregistrez ensuite votre page : fichier > enregistrer (CTR+S).
Vous obtenez donc ceci dans VS Code :

Utiliser l'indentation pour avoir un code propre et clair. Vous pourrez ainsi discerner plus facilement les différents éléments ou parties de code.
Pour indenter (mettre votre code et texte en retrait), utilisez cette touche sur votre clavier :

Nous allons maintenant voir le résultat de votre page sur votre navigateur internet.
Dans l'explorateur de VS code, cliquez sur votre fichier "index.html" puis clic droit et sélectionnez copiez le chemin (Maj+alt+C).
Allez ensuite sur votre navigateur et collez l'url que vous venez de copier.
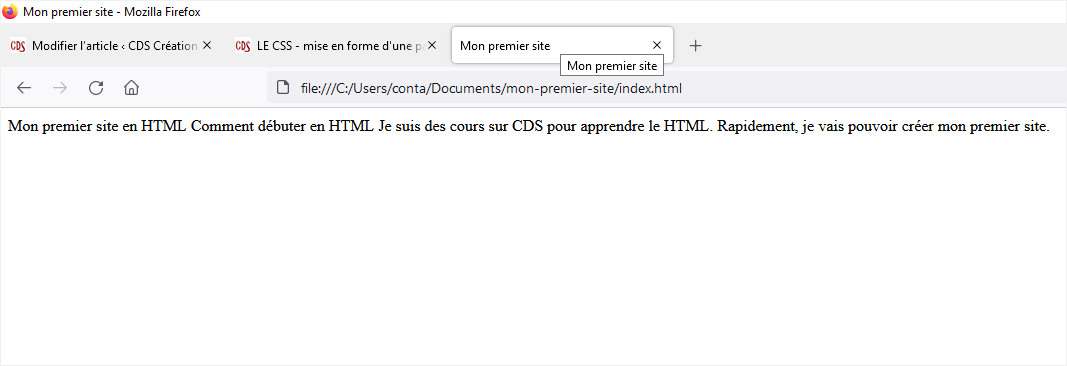
Vous obtenez ceci :

Vous pouvez voir ici que seul le titre que vous avez intégré à l'intérieur de vos balises <head> s'affiche.
Il est donc visible dans la partie supérieure de votre navigateur au niveau des onglets. Il est très important pour les moteurs de recherche.
Nous pouvons par contre voir que le texte que nous avons écrit dans la partie <body> s'affiche bien mais il n'y a pas de saut de ligne ni de paragraphe.
Nous allons maintenant commencer par écrire nos premières balises pour mettre en forme notre texte HTML.

